HUD centralized data repository
An integrated data and communication platform that enables its users to easily collaborate on loans— from start to finish
Client
via Guidehouse
My role
Lead designer
Contributions
Led design on the initial proposal which led to a multi-million dollar contract for a year of work
Interviewed users, audited current systems and performed competitive analysis
Created journey map and key user group personas
Documented app IA and flows in a sitemap
Designed wireframes for initial testing, as well as med-fi and high-fidelity screens
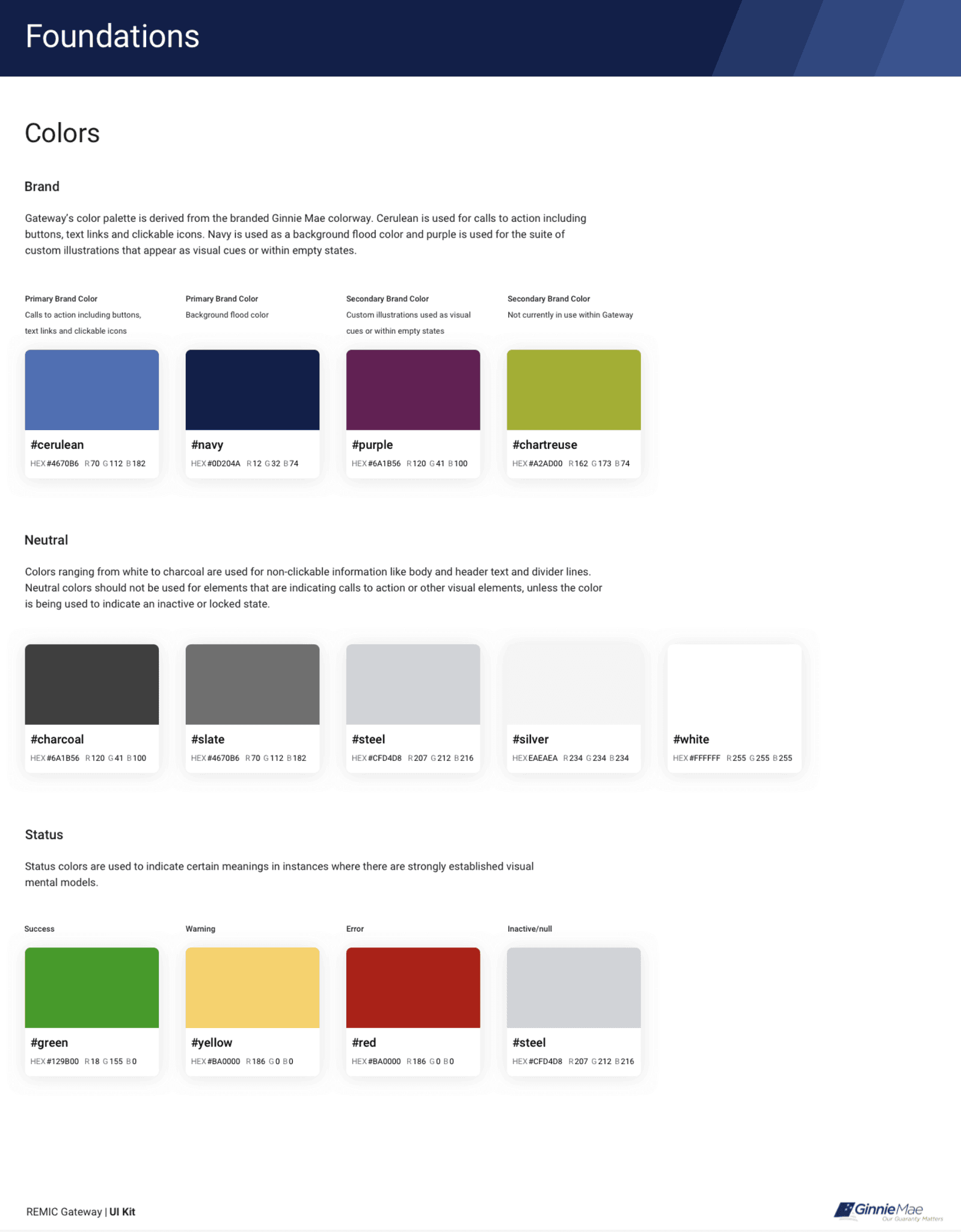
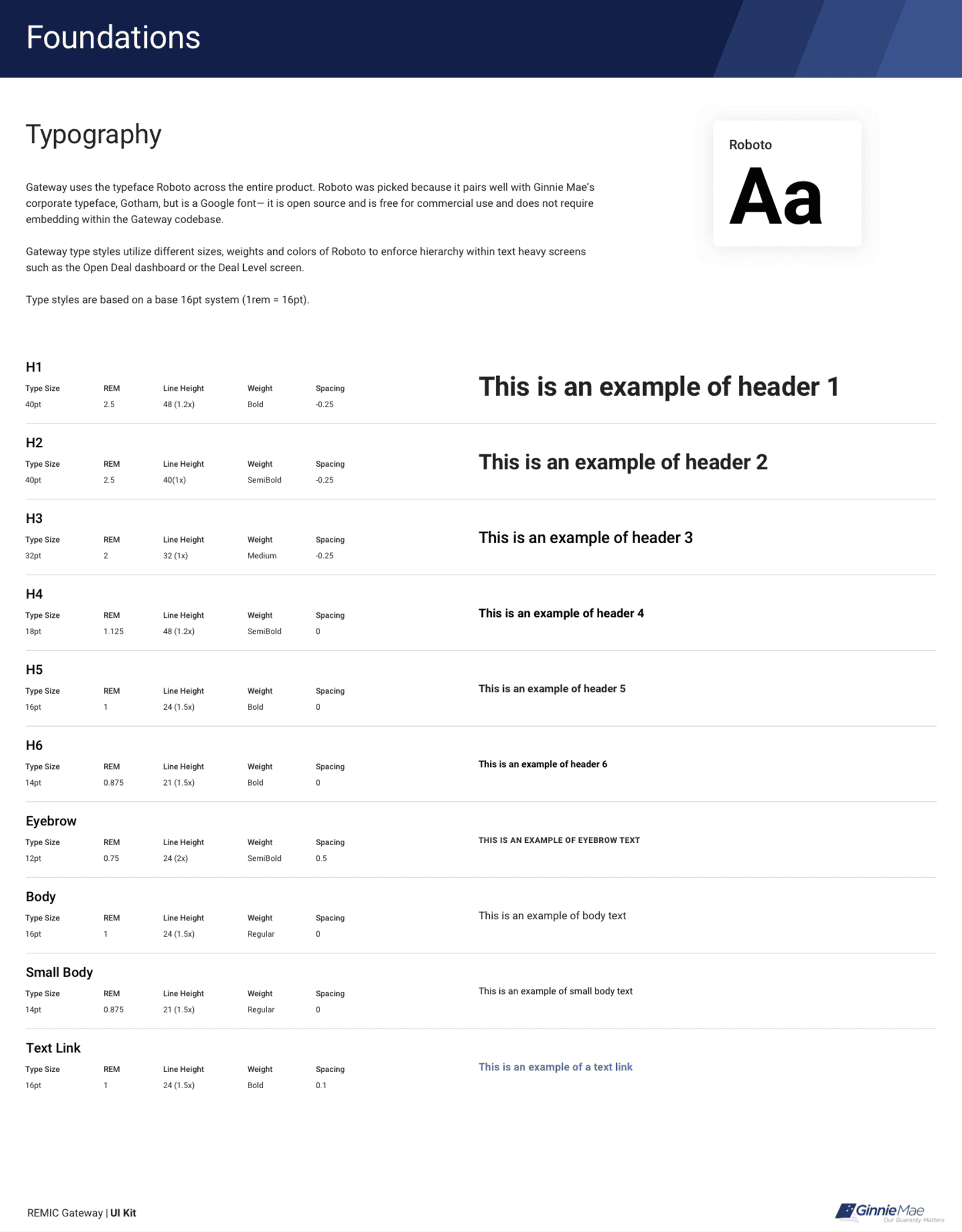
Created digital UI kit that defines styles and interactions and meets 508 compliance
Tools
Sketch
InVision
Zeplin
Ginnie Mae expands affordable housing by guaranteeing loans that are backed by the U.S. government, but the process can be lengthy, stretching many years at a time, and loan participants were working on antiquated, siloed systems that didn't 'talk' to each other.
Solution
The new 'Gateway' is an integrated data and communication platform that enables loan participants to work together on every aspect of a loan— from start to finish.
Impact
$400,000+ in new contracts signed to continue building and enhancing the Gateway platform
Tooling for loan deals was reduced from more than four systems to one, cutting tool management by 75%
Framing
The collaboration problem
Users were working in totally siloed systems
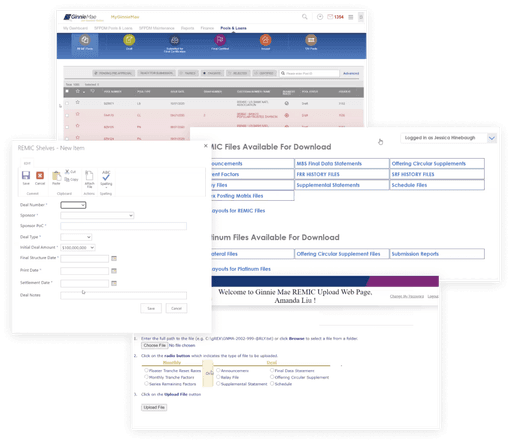
Ginnie Mae's government-backed loan process is complex and carried out by multiple disparate parties. The documentation processes were antiquated, often consisting of transcriptions of phone calls that were stored in one of many document hubs.
Four of the disparate systems that were being used for a loan— and these were just on Ginnie Mae's side! Contractors had their own slew of siloed systems.
Data was inconsistent and littered with discrepancies
Piling onto the communication difficulties, data was passed from one party to another via Excel files over email or on document share sites. Teams had different methods for data review, version controlling, and much more. Consistency was lacking.
Research
Users craved reliability and consistency
To ensure we were really addressing end user needs (not just the problem we were provided in the request for proposal from HUD) we performed varied generative research and evaluative auditing of current systems.
Defining what drives a better loan system
I got down on the ground with user to learn about how they currently work; and I checked out competitors to see what a better system could look like.
8
end user interviews
3
competitor systems analyzed
Breaking down the process into key steps
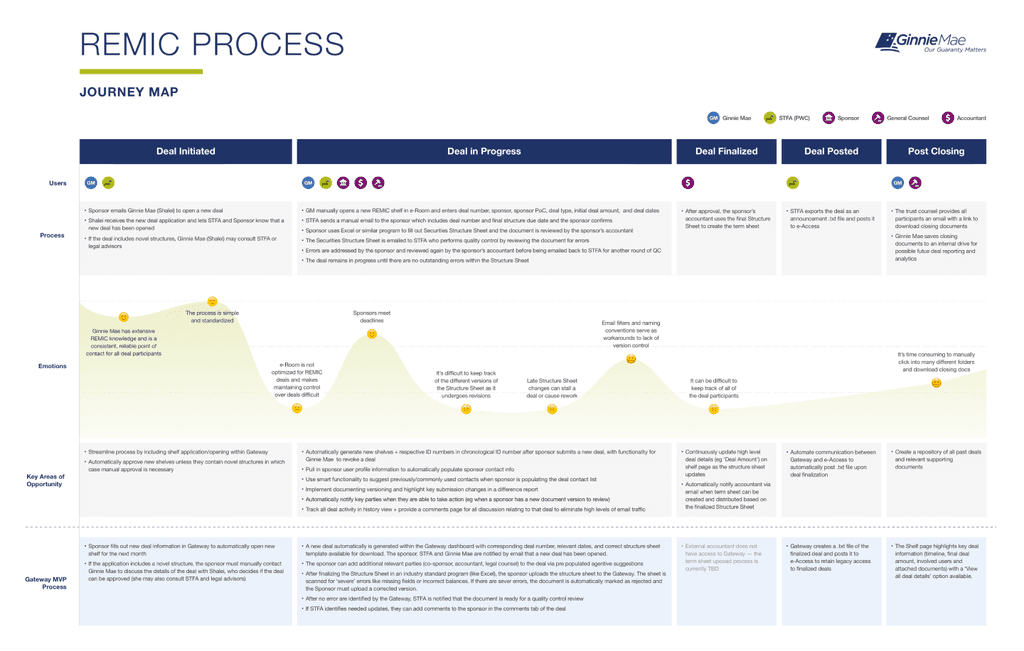
Jump on a call with any participant in the gov-backed loan space and you might think you're hearing a conversation in a different language. There's just that much jargon. I utilized information from our interviews and internal subject matter experts to distill the complex loan process into five top-level steps the loans go through.
High-level journey map showing the five main steps as well as which participants are involved at each step
Specific user groups do specific things
Knowing what the main responsibilities of each party were helped me know when a feature should be broad and applicable to many vs when a feature would need to be highly specialized for a specific power user group.
Ginnie Mae
Manage participants of monthly deals and perform quality control on edge cases
Contract support
Perform quality control on monthly deals
Loan backer (bank)
Outline deal financials in a ‘Structure Sheet’ and update for accuracy
General counsel
Create and upload post-deal closing documents
Accountant
Review deal financials after FINAL signoff by contractor
Discovering users' north star
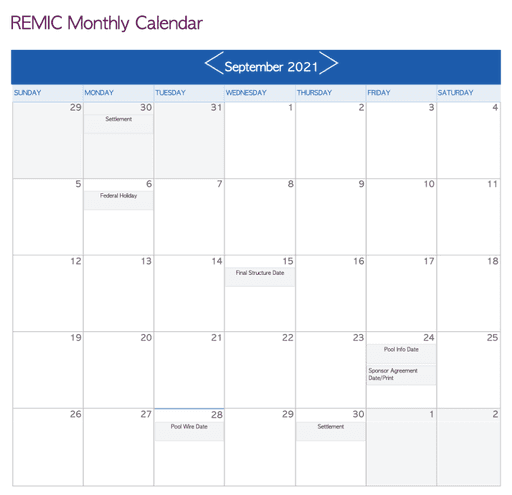
Time and time again, when talking with users and reviewing our main characters and process in a deal, we heard this term: the monthly calendar. The monthly calendar was revered, and for good reason: it was the only aspect of current deals that was reliable and consistent.
Available exclusively on Ginnie Mae's site, it provided disparate loan participants with the consistency that they were craving: all loan participants followed non-negotiable dates for deal opening, final structure, settlement, and more.
With so much variety in the overall loan process, participants loved the common language that the monthly calendar gave them.
The monthly deal calendar was rudimentary but served its purpose well— a good lesson in function trumping form.
Ideation
A reliable experience & approachable UI
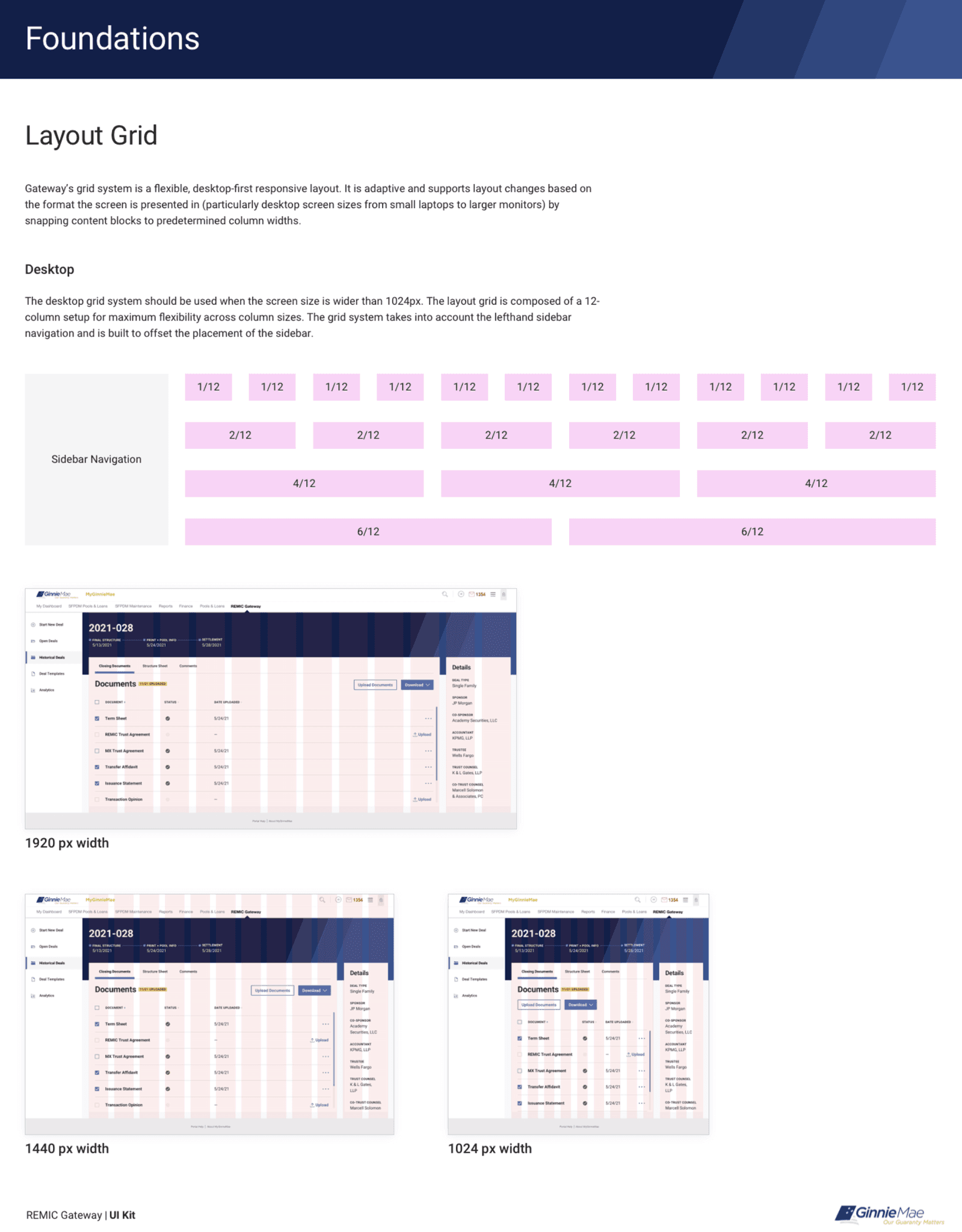
Running concurrent to the UX and discovery work, we were also trying to figure out what the UI would look an feel like. I took Ginnie Mae's existing (print) design guidelines and began translating it into three different digital UI directions that each utilized different color applications, type weights and component stylings— option 1 was minimalistic and flat, option 2 utilized drop shadows for layering but suffered from a dark nav that drew the eye and option 3 was somewhat of a mix of the first two options in terms of layering and color usage.
We went with option 3 as our starting point and adjusted as we continued to build out more pages in the experience.
Direction 1
Direction 2
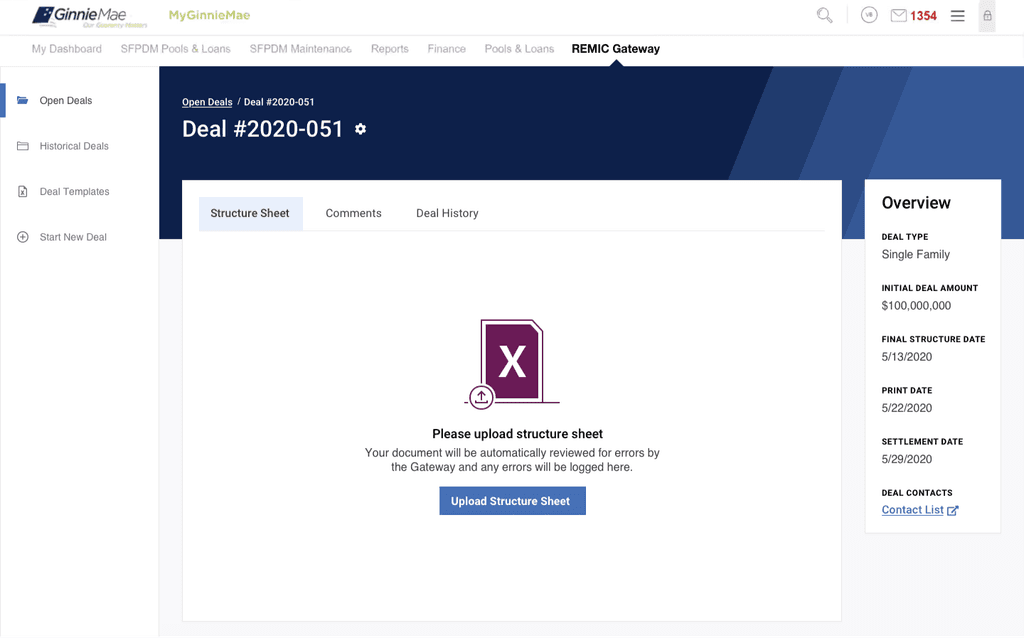
Direction 3; the chosen visual direction
Getting the hierarchy right
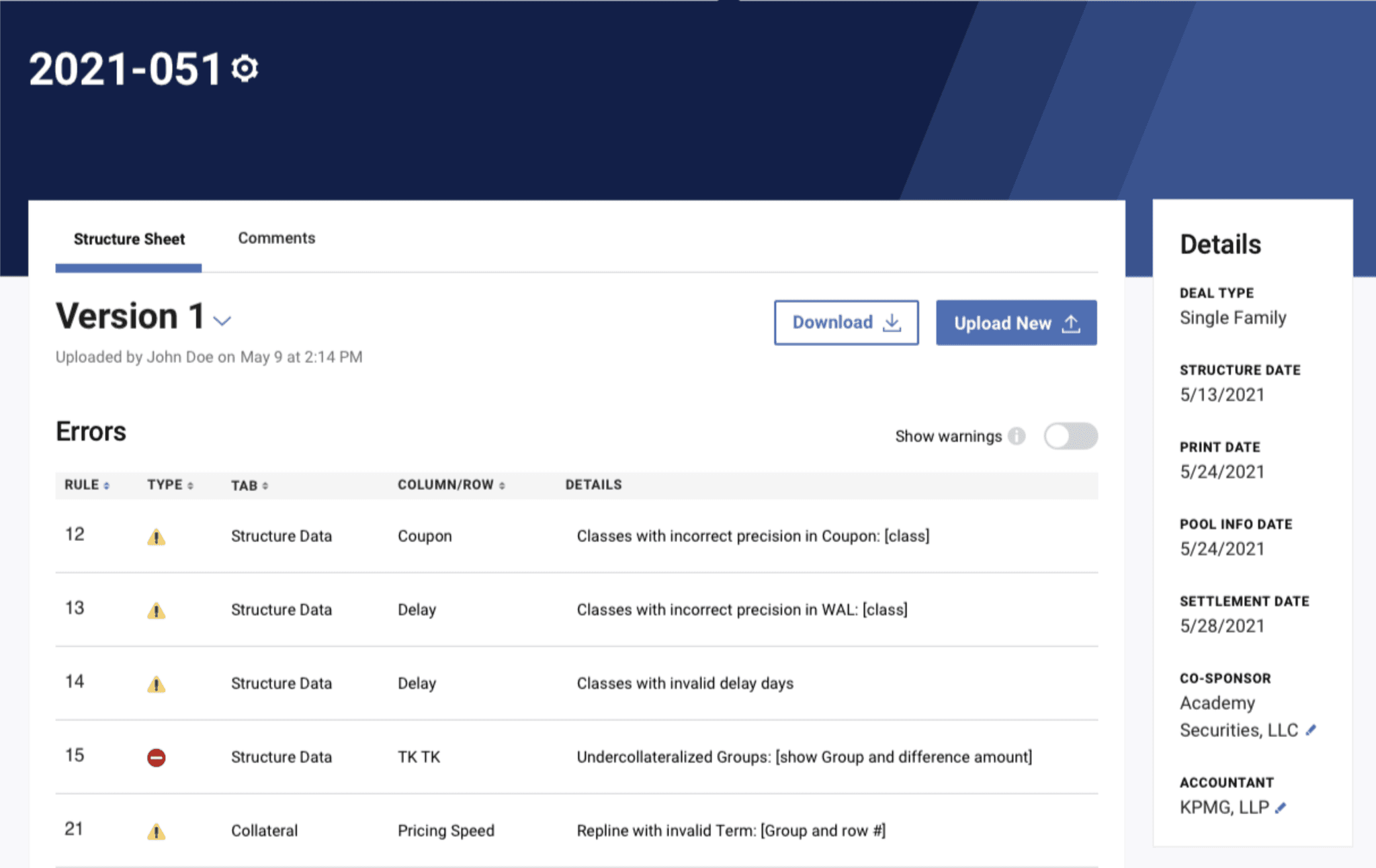
Originally, we treated the calendar on the same level as the rest of the loan details; we stuck it in the loan 'Details' sidebar. But we got feedback pretty quickly that the dates blended in too much in that spot— the calendar was a tab that users had open 24/7.
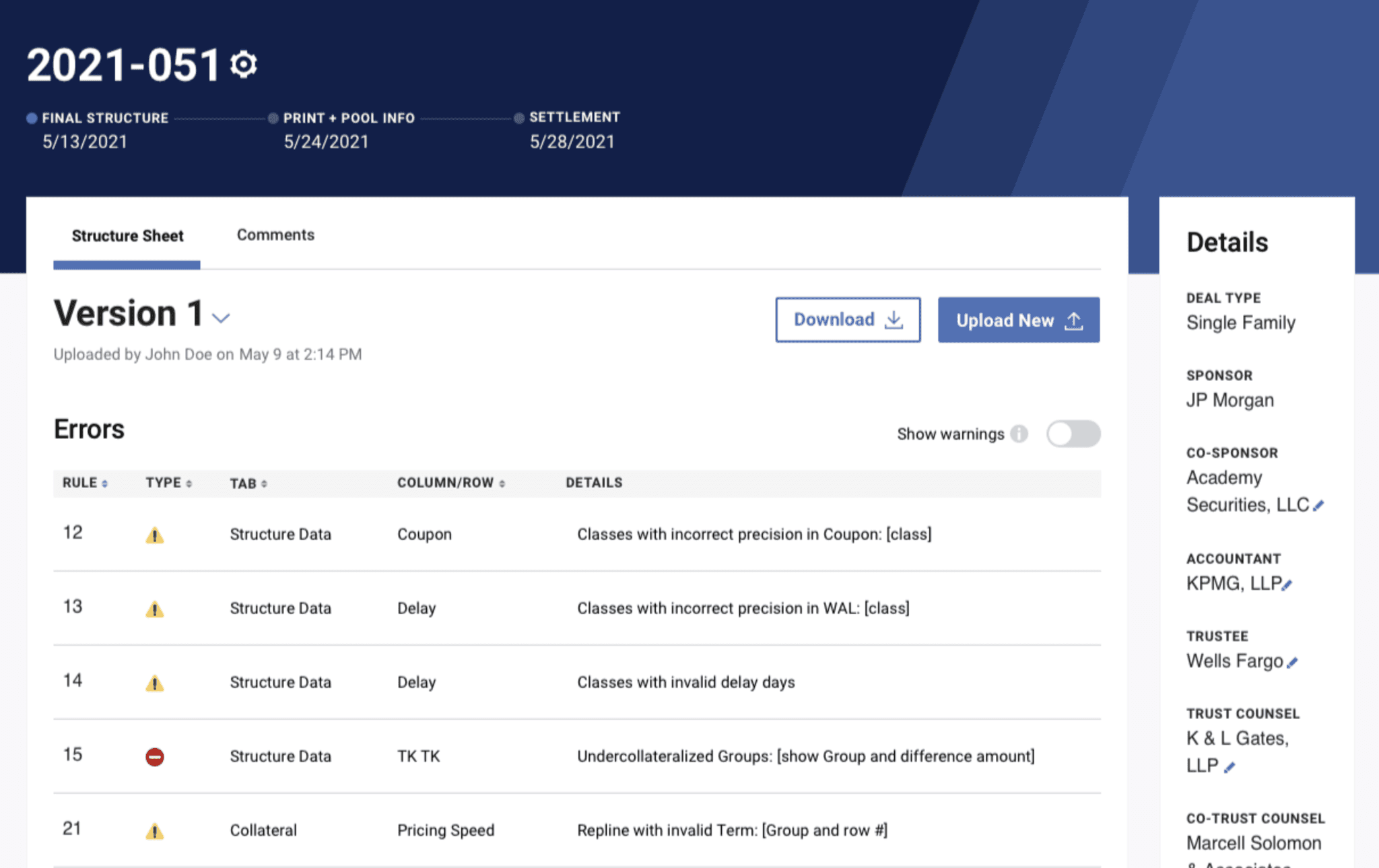
We moved that details into the open space below the page title (the loan name) which opened up a lot of opportunity to further stylize the key dates. Our final loan calendar component utilized green check indictors for past dates and blue icons for the next upcoming date so that our users could quickly recognize where they are in a loan cycle at a glance.
Original design: calendar as a small detail
Updated design: Calendar as a centerpiece
Design build
Staying consistent and managing growth
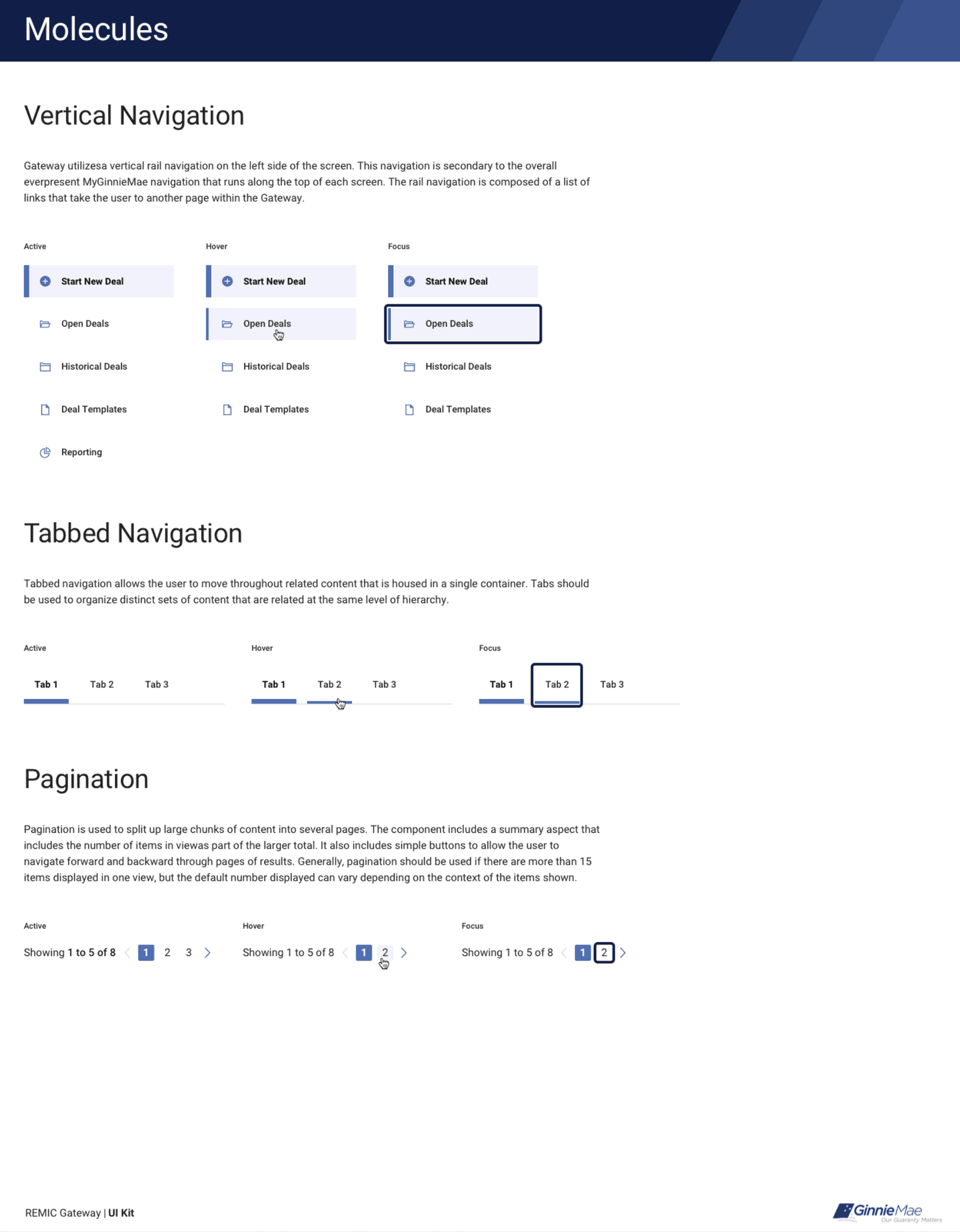
A component library and UI kit made scaling Gateway easier as we expanded product functionality. Documented interaction patterns allowed the development team to code tokens for consistency in the build and the QA team had documented behavior to test against. It also meant that as our product-scope expanded, other designers could come onboard and feel confident quickly ideating with clearly set visual expectations.
Feature highlights
The new data repository experience
Streamlined loan templates
Excel templates for each type of loan served as the foundational element that the rest of Gateway’s features hinged on— by bringing in consistent data, all loan participants were on the same page from day 1.
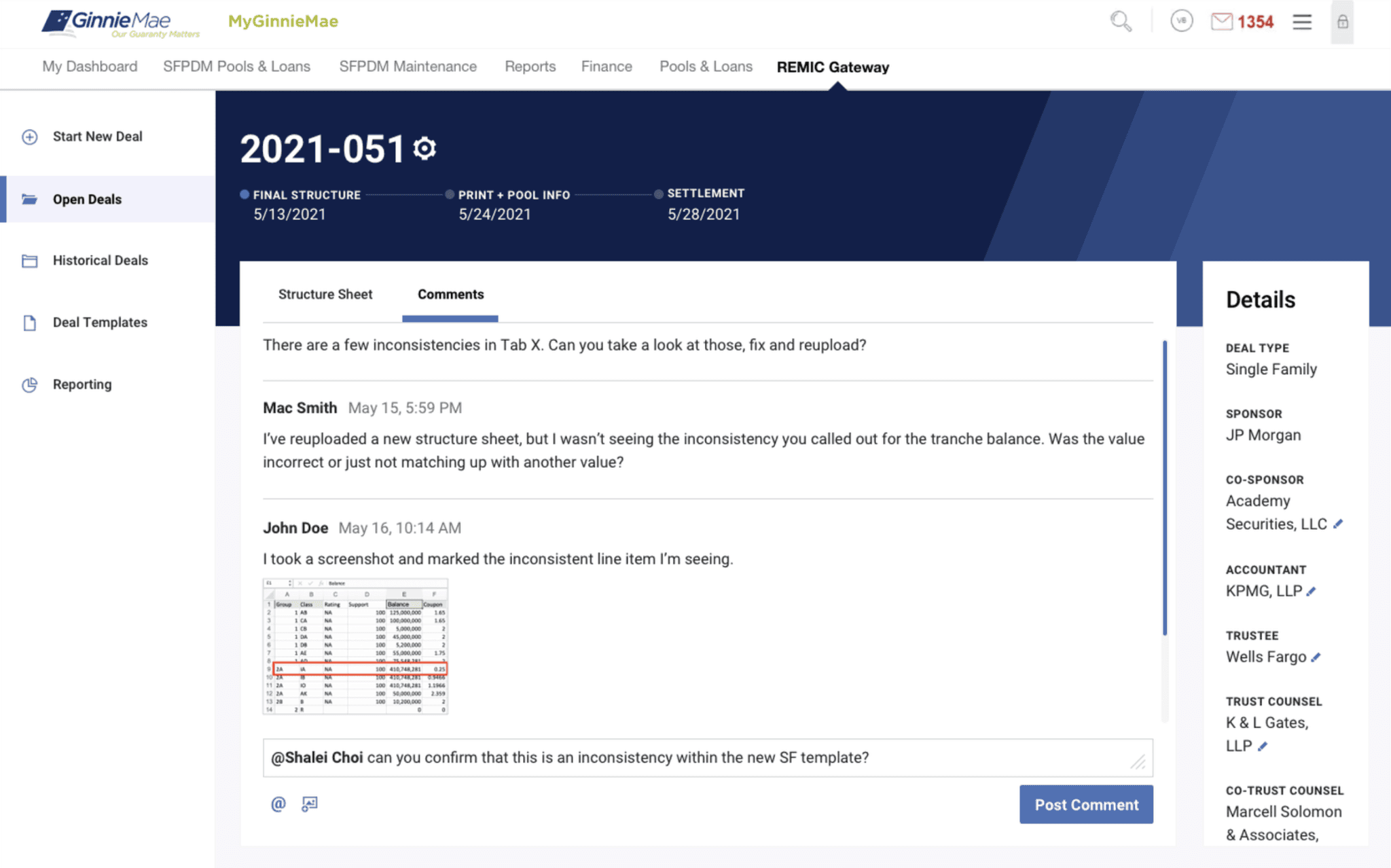
A new home base for discussions
By creating a central 'Comments' hub for discussions around a loan, we cut the noise that was coming from disparate phone calls, emails and other siloed comms platforms.
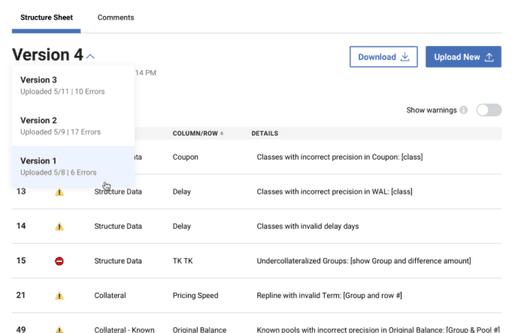
Elevated and clear version control
Gateway keeps an accurate record of each version of uploaded financial documentation so that users can pinpoint persistent errors version by version and month over month.
Impact
A streamlined loan process
In new contracts signed to continue building and enhancing the Gateway platform
75% reduction in tools required to close a loan
Tooling required to close a loan was reduced from 4+ software products to only one: The Gateway.
What comes next
An ever growing roadmap includes items like:
Predictive analytics
Utilizing lean data to forecast future trends in REMIC deals
Customizable settings
Utilizing lean data to forecast future trends in REMIC deals
Filter sets
More robust filter settings to allow super users to more quickly and easily parse through large sets of historical loan deals